On a hunt for a wide collection of fonts? Well, lucky for you, stumbling upon a list of font sources to help you get by the tireless search for the right font. Finding a font that suits your creative brief and design preference does take up some precious time and it is best to know which design tools you can use to search for appropriate fonts.
Down below, we have prepared a list of six best websites to look up for fonts. Each website offers varying fonts, typefaces and font families available at your disposal. They also feature the basic sans serif to the decorated styles for an extensive font selection. While we’re at it, we also have inline fonts in store for you. Inline fonts go perfectly on designer projects be it website and graphic design or use them as typographical references.
Font Selection
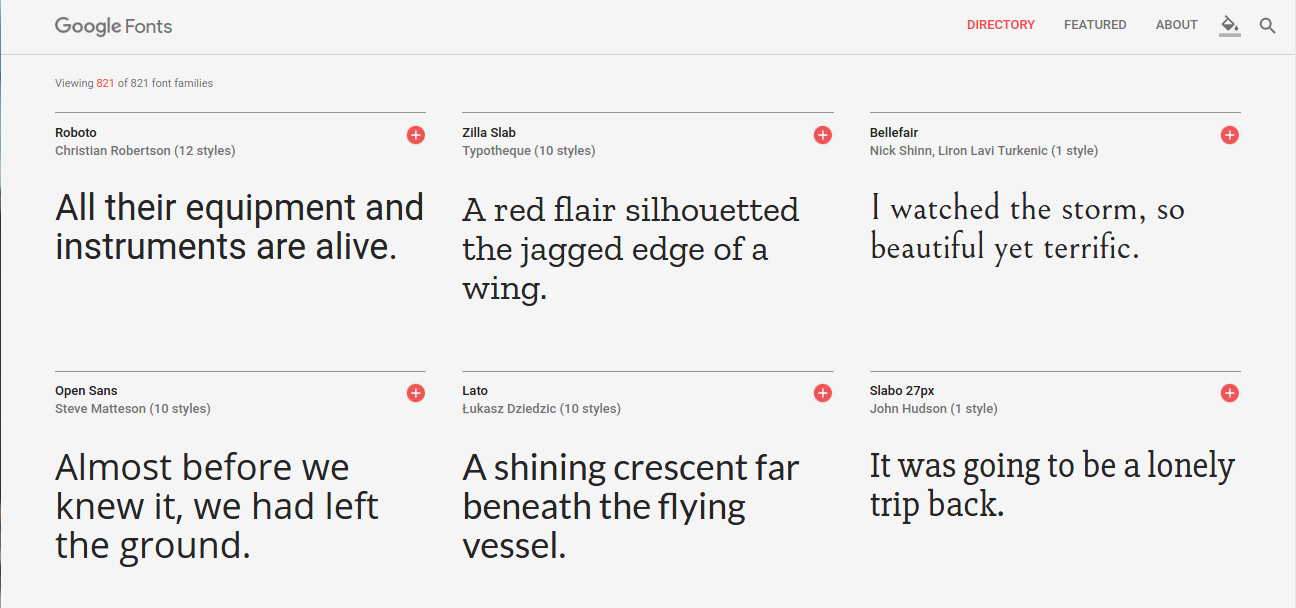
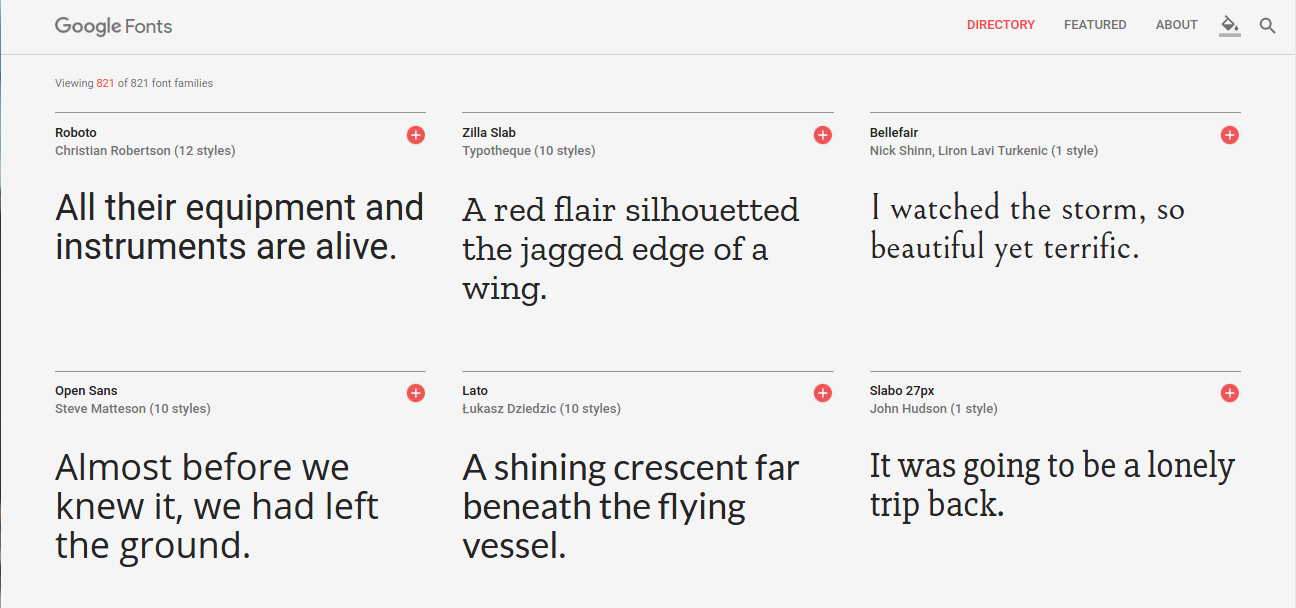
Google Fonts

Discover great fonts through Google Fonts. Their directory features fonts in sans serif, serif, handwritten, calligraphy forms and so on. They offer a direct approach to searching fonts in which you’ll immediately see once you land on the website. With their website design, users are allowed to instantly write the text and adjust the text according to the user’s preference. Other options available in Google Fonts are the ability to see the fonts in a different language and styling (width, thickness, width etc.).
Adobe Type Kit

Explore Typekit for your font selection since they bring a number of fonts to designers every day. It is a subscription service for fonts which allows users to sync such fonts to their computers, devices, or for websites directly. This is a good catch for users since they do not need to worry about licensing.
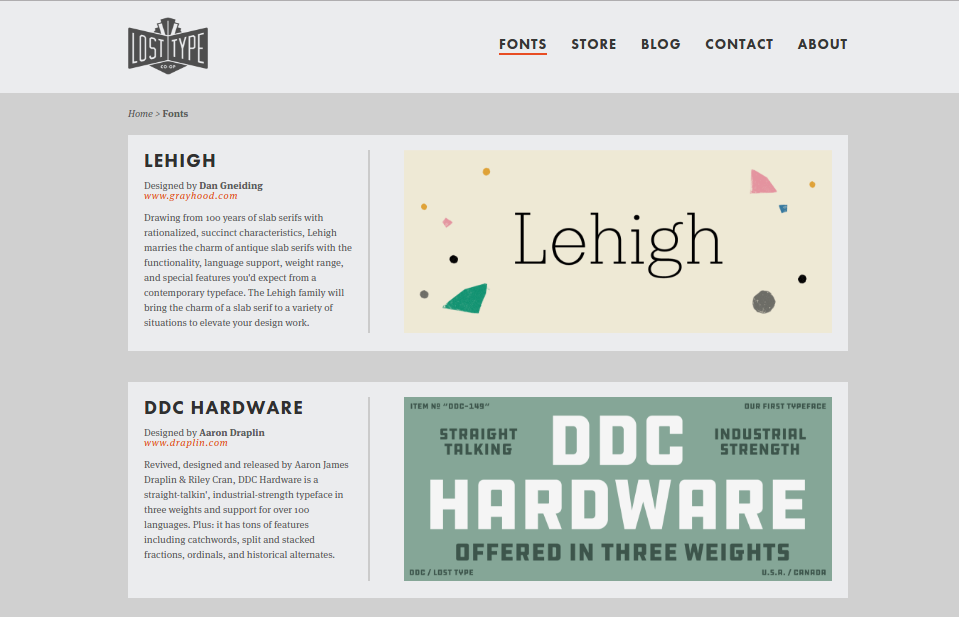
Lost Type

Lost Type is a unique source for typefaces. The site has 50 well-designed faces that have been contributed by designers around the world. One of the unique features of Lost Type is their Pay-What-You-Want type foundry. This means that the total funds from the sales go straight to their respective designers. They offer various kinds of typefaces ranging from western, vintage, varsity, gothic manuscripts styles, and so on. There are some basic types as well.
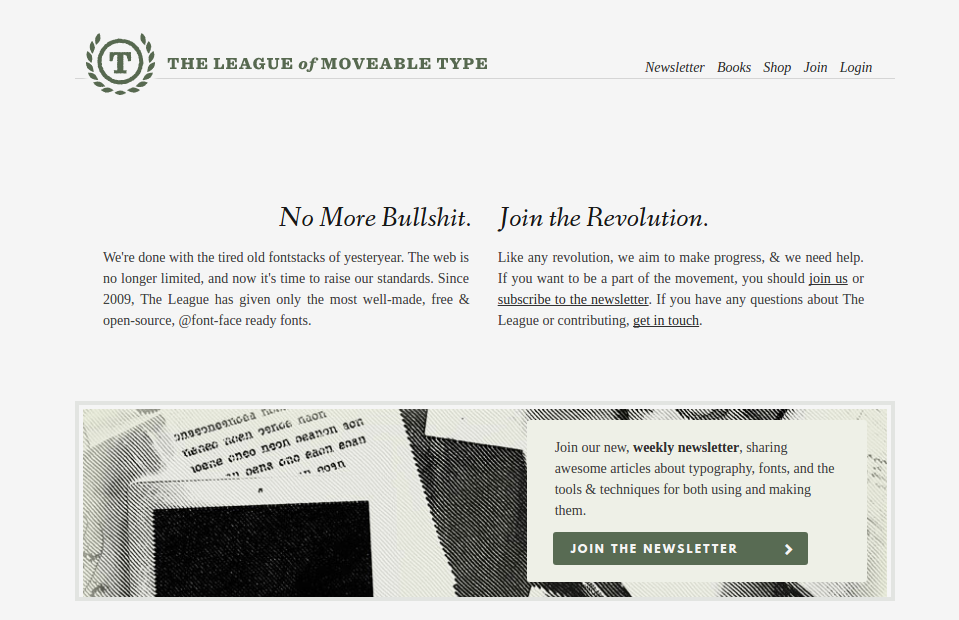
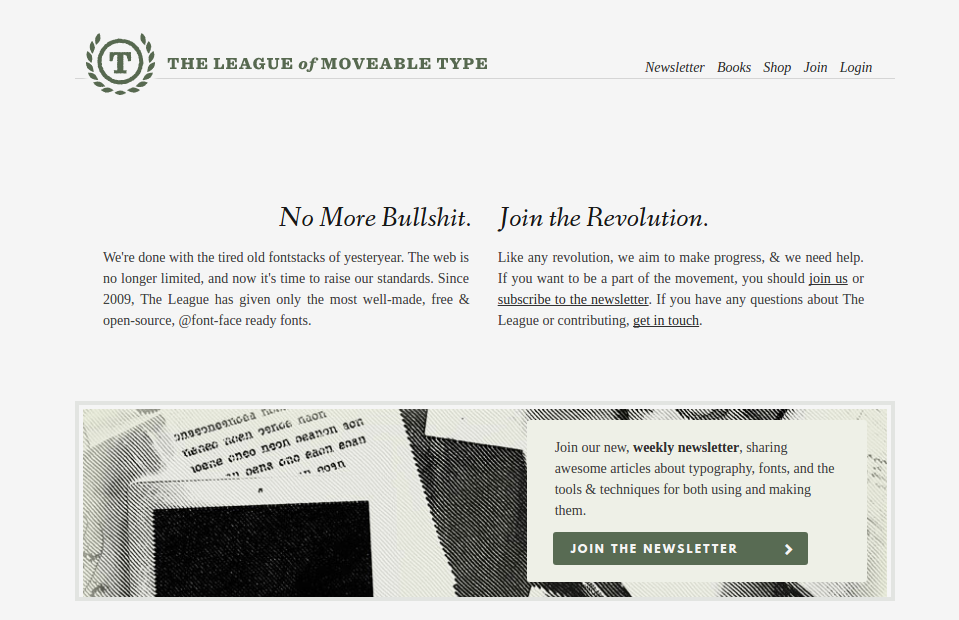
The League of Moveable Type

Join the revolution for well-made, free, and open-source fonts with The League of Moveable Type. This font source dedicates its medium to educating users about typography and offers free fonts without having to sacrifice quality.
A little history of this font source, it used to be exclusive with the refusal of designers to give their font and typeface designs out for free. That has since changed with the revolution of educating users through newsletters, blog posts, and books regarding the utilization of free fonts.
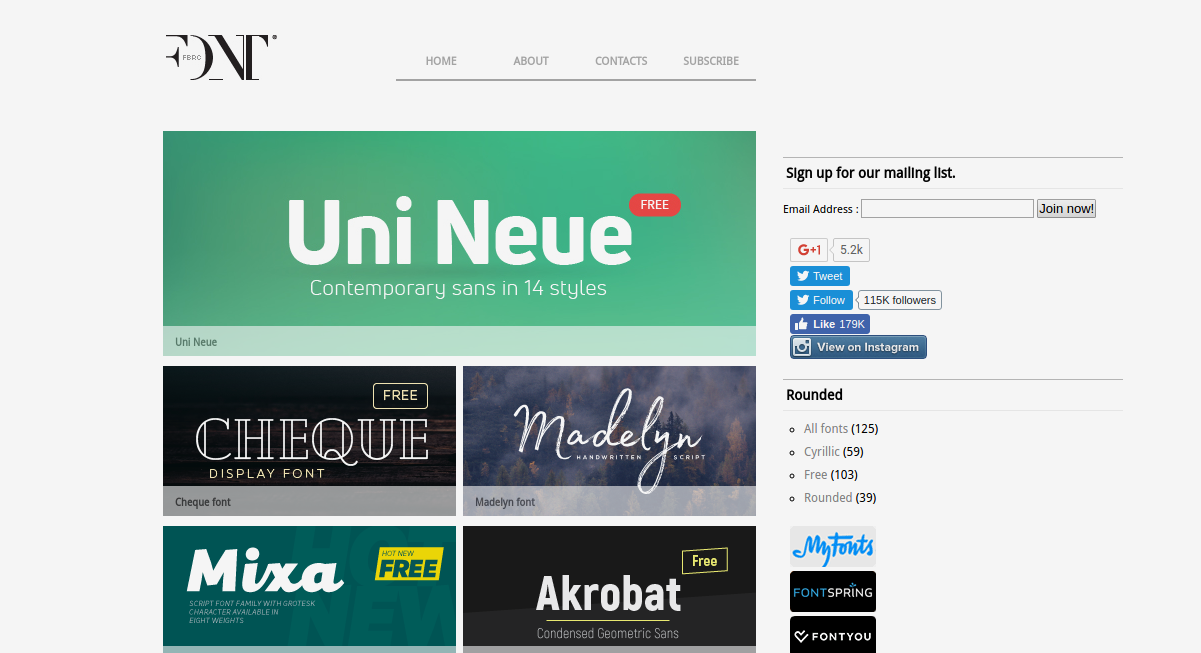
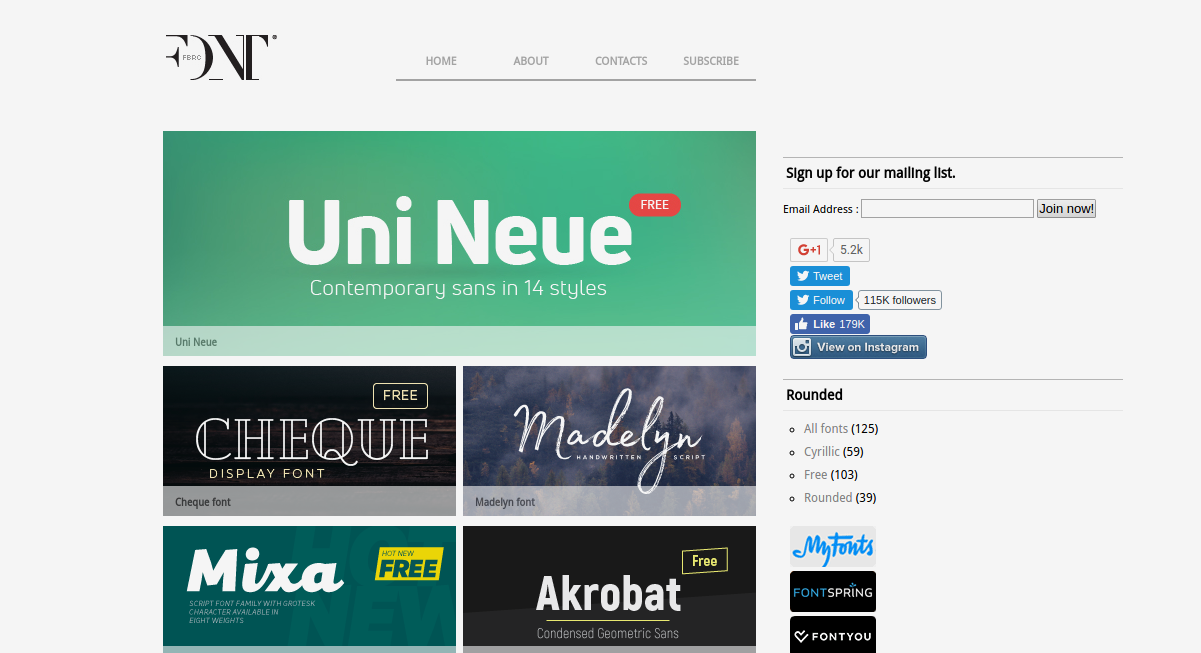
Font Fabric

Are you looking for fonts that are cut from a different fabric? Look no further. Font Fabric is launched as an independent type foundry with the goal of crafting high-quality fonts that translate class on its own.
The catalog of fonts serves a great source for web, print, branding, and other design projects. Users may embed the free fonts to any document that users send to third parties. Keep in mind that it couldn’t modify, disassemble, or create derivative works on the fonts itself without further written consent. That also includes reselling and redistributing.
Fonts.com

The Fonts.com offers thousands of desktop and web fonts that you may preview, purchase and download—all of which are available at your disposal. One of the features of fonts.com are updates to new typeface releases and educational content of typographic tips and techniques.
What does that mean?
Before we call it a day, there might be terms we mentioned above that are new to you. We can break them down into bits and dip our toes on the definitions of each. This will help guide you in your next design project that involves fonts.
Let us focus on these three terms: typeface, font family, and foundry and the distinction between font and typeface.
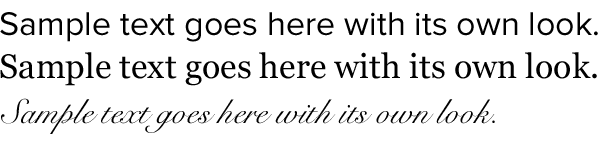
Font vs. Typeface. Often times, font and typeface are used interchangeably. But the distinction between the two are different. Read on to find out more!
A font is a set of printable text characters designed in a specific style and size. While on the flipside, a typeface is a set of fonts and variations. For an added explanation, a typeface is the design of a set of characters, letters, numbers, and punctuation.
You can refer to the example provided directly below.
Typeface examples from zurb.com
Type Family. In terms of typography, the aforementioned are variations of the same font. For example, Helvetica, has its different types, such as Helvetica Bold, Helvetica Medium, Helvetica Light and so on. These make a type family. A typeface and type family is said to be correctly interchangeable but still use it accordingly.
Foundry. Type foundry designs and distributes digital fonts and typefaces to different websites and services. Type or font foundries employ a collective of type designers to draw, produce, tweak and research fonts and typefaces.
A Little Font Wisdom to Share
In relation to type or font family, there are classifications and it falls into the following five extensive groups:
Geometric, Humanist, Modern, Slab-Serif, and Old Style.
- Geometric: It involves circles, horizontal and vertical lines.
- Humanist: It is loosely based on the geometric type family and incorporates more detail and character into its font style.
- Modern: It offers a crisp sense of style and may suggest formality at some point.
- Slab-serif: It appears wide and sturdy, with the strokes having such definite thickness.
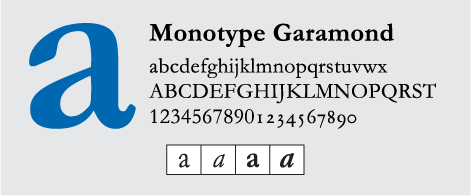
- Old Style: These involve the traditional looking serifs such as Monotype Garamond, and ITC Galliard, among the many examples.

Old Style Serif example by fonts.com
When applying fonts for your website design, sometimes the assigned fonts won’t appear on a different computer and mobile devices, especially if you are using HTML and CSS. They might turn out to be a default font.
That could indicate that the font is not universal and that means users around the world may not use or have downloaded those fonts. Experiment as much with the coding and if possible, choose a default or universal type of font.
Hope this was of great help for your font selection and design projects!
If you are searching for fonts and typefaces, may we recommend two? They go by the names of Gilbert Font and Edmondsans Font. Both are of special attributes: colorful and legible, inspiring and simple, respectively. These font options will go perfectly on design projects be it branding, advertising and marketing collateral, and so on. Designers strongly encourage individuals to experiment and have fun doing it.
Related Posts
20+ Free Modern Fonts
10 Top Crayon Fonts Collection
15+ Free Helvetica Fonts - OTF, TTF Download
Fibon Sans Free Font Of The Day - OTF, TTF Download
Cavorting Font Of The Day - OTF, TTF Download
10+ Free Star Wars Fonts - OTF, TTF Download
15+ Masculine Fonts - TTF, Photoshop Format Download ...
60+ Free Arabic Fonts
12+ Baby Shower Fonts - OTF, TTF Download
Kust Brush Font Of The Day - OTF, TTF Download
10+ Free Embossed Fonts - OTF, TTF Download
15+ Free Wood Fonts
21+ Disco Fonts - OTF, TTF Download
25 Best Script Fonts - OTF, TTF Download
15+ Best Free Stitch Fonts - OTF, TTF Download